一条 CSS 让你实现长列表优化 - content-visibility
一条 CSS 让你实现长列表优化 - content-visibility
相关的 CSS 属性:
content-visibility - CSS: Cascading Style Sheets | MDN (mozilla.org)
contain-intrinsic-size - CSS: Cascading Style Sheets | MDN (mozilla.org)
01 content-visibility
属性控制一个元素是否渲染其内容,它允许用户代理(浏览器)潜在地省略大量布局和渲染工作,直到需要它为止。适合做一些长列表优化和虚拟列表等
1 | |
- visible:默认属性,无任何作用。
- hidden: 与
display: none类似 - auto: 判断被设置的该属性的元素是否在可视区,在可视区,则会渲染此元素;否则,不会渲染此元素
我们浅做一个对比实验,让页面需要渲染大量的 DOM 元素(10000 次),我们使用和不使用的区别
1 | |
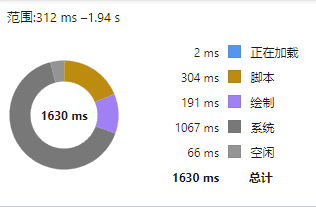
使用 content-visibility: auto; ,发现渲染部分花费了 191ms

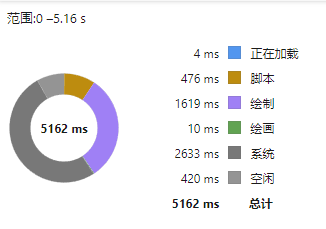
没有使用,渲染部分整整花费了 1619ms

结论: 相同的环境下测,使用了 content-visibility: auto; ,优化了 89% ,从1619ms => 191ms
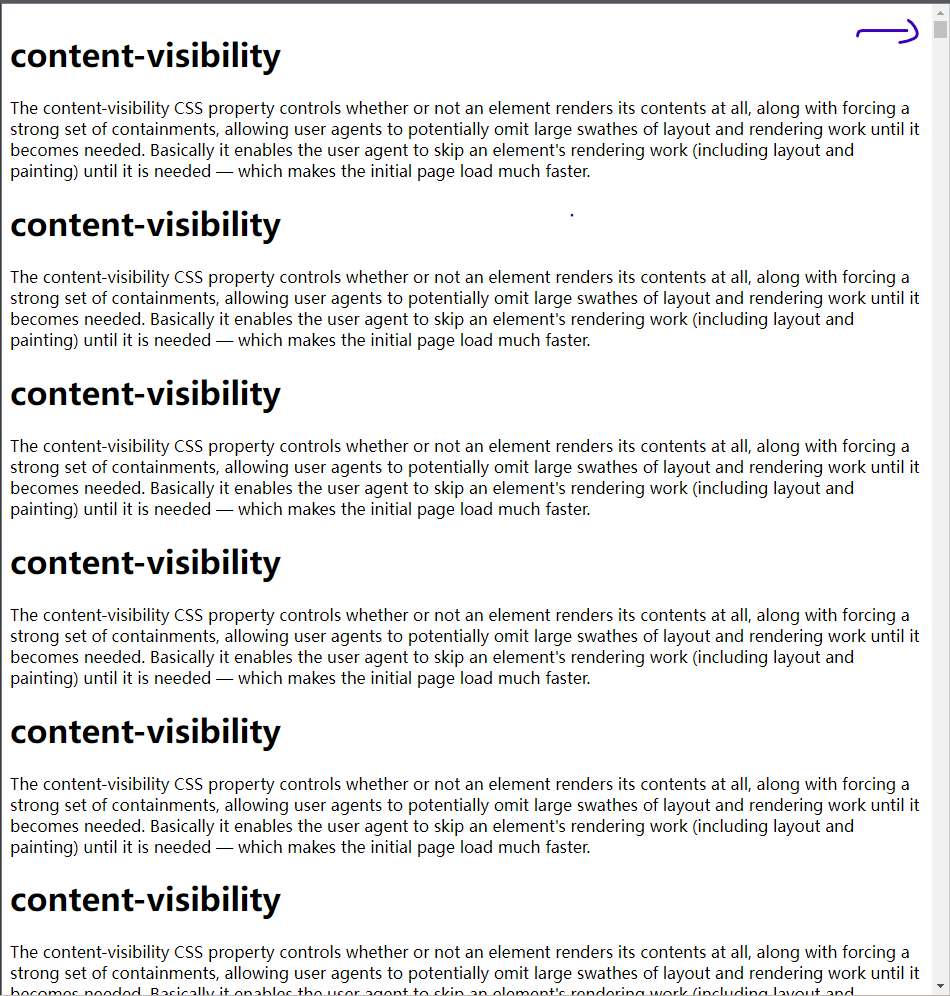
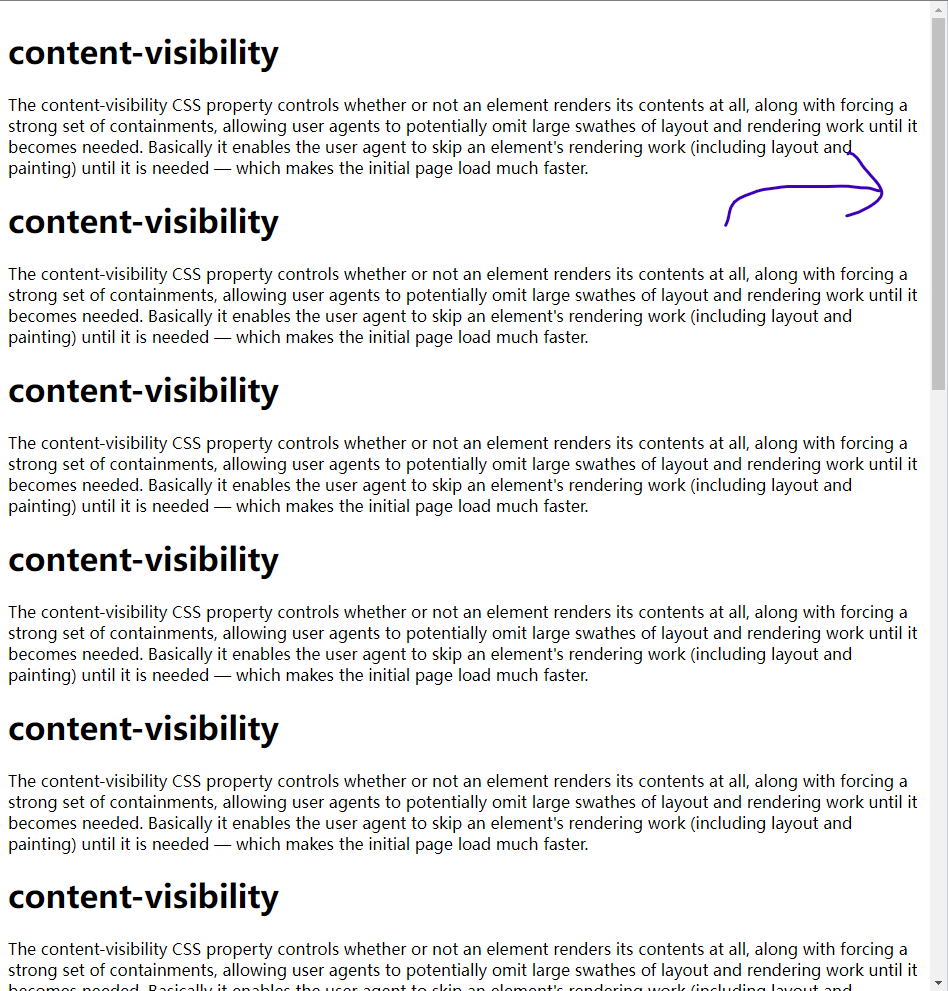
问题:由于下方的元素在滚动的过程中,出现在视口范围内才被渲染,因此,滚动条出现了明显的飘忽不定的抖动现象。(当然这也是使用了 content-visibility: auto 的一个小问题之一),不过明显可以看出,这与我们通常使用 JavaScript 实现的懒加载或者延迟加载非常类似。
当然,与懒加载不同的是,在向下滚动的过程中,上方消失的已经被渲染过且消失在视口的元素,也会因为消失在视口中,重新被隐藏。因此,即便页面滚动到最下方,整体的滚动条高度还是没有什么变化的。


02 利用 contain-intrinsic-size 解决滚动条抖动问题
1 | |
如此之后,浏览器会给未被实际渲染的视口之外的 .box 元素一个高度,避免出现滚动条抖动的现象:

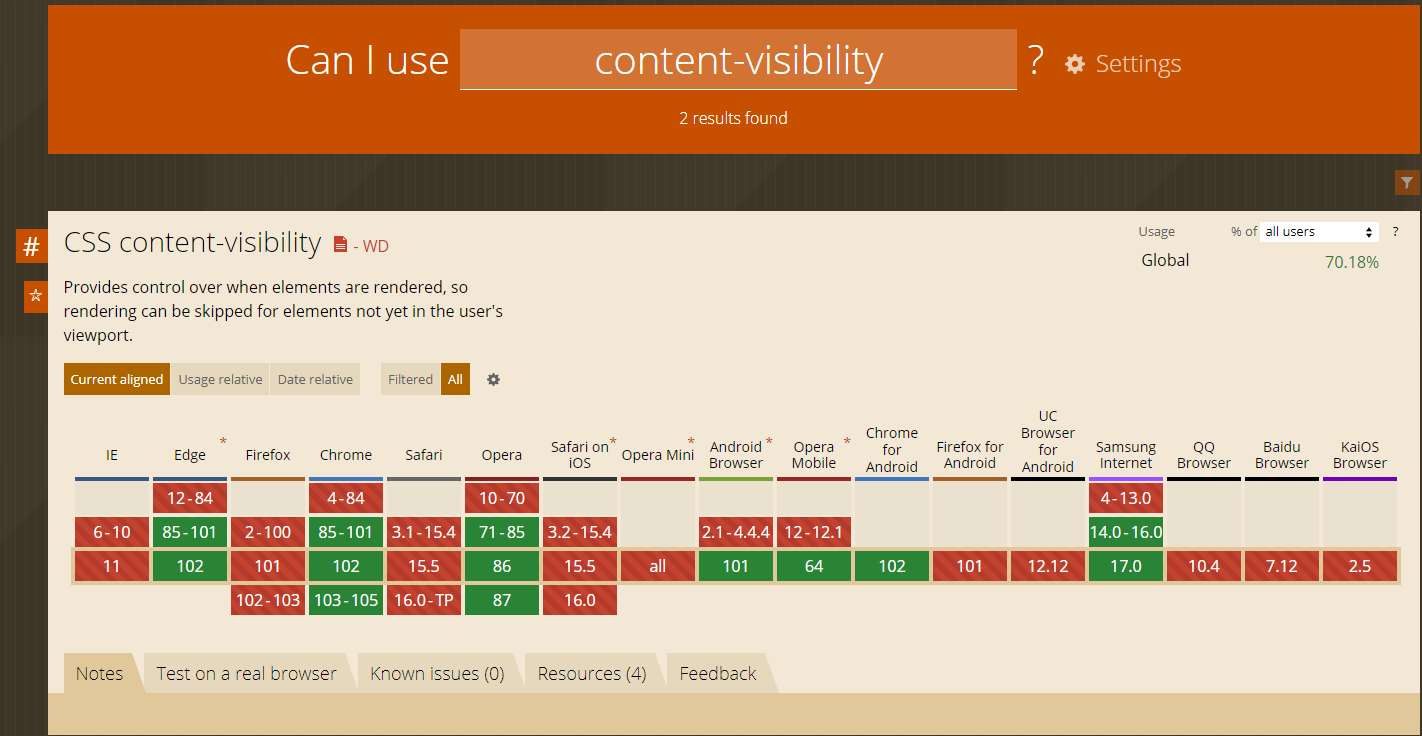
03 兼容性问题
这个是从 “content-visibility” | Can I use… Support tables for HTML5, CSS3, etc 获取到兼容性一览(2022.6.20)

可以发现,目前兼容率只能达到大约70%, 并前还是有出现 Safari 主流浏览器出现不兼容情况,当然,由于该属性属于渐进增强一类的功能,即便失效,也完全不影响页面本身的展示。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!