前端环境变量管理 .env 那些事儿
🍬 前言:开发中,经常会碰到 .env 文件,常用保存一些敏感的配置信息,如数据库连接账号密码,第三方插件的 token 等,可能我们理所当然认为这是一个管理存储环境变量的地方,并没有深究它内部是如何工作的,通过深入浅出的方式重新了解环境变量以及常见几种开发环境
01 process.env💻
认识.env 文件前,首先认识下 process 是 Node 的一个全局变量,process.env 保存是当前的运行的环境变量。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
console.log(process.env)
node index.js
{
ALLUSERSPROFILE: 'C:\\ProgramData',
Android: 'D:\\CodeStudy\\AndroidProj\\Sdk\\platform-tools',
ANDROID_SDK_HOME: 'D:\\CodeStudy\\Android Studio\\avd',
APPDATA: 'C:\\Users\\DuoRouSai\\AppData\\Roaming',
'asl.log': 'Destination=file',
CommonProgramFiles: 'C:\\Program Files\\Common Files',
'CommonProgramFiles(x86)': 'C:\\Program Files (x86)\\Common Files',
CommonProgramW6432: 'C:\\Program Files\\Common Files',
COMPUTERNAME: 'DUOROUSAI',
...
}
|
该如何注入自定义变量?
单单只能查看 process.env 原有的配置信息,当然不能满足我们日常的开发,比如我们想注入一些自定义的变量,AUTHOR=Duor
|
AUTHOR=Duor node index.js
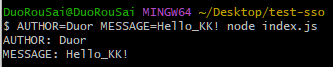
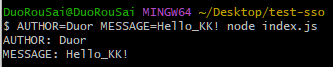
AUTHOR=Duor MESSAGE=Hello_KK! node index.js
|
打印结果:

这样做,带来一个后果:
- 不便管理:当变量多时,每次启动都需要添加,变得非常的繁琐。
- 可读性差:相信你不喜欢在长长的字符串寻找那个你想要的 KEY
02 .env 文件 🗂️
接下来,就到了 .env 文件出场了,你可以写配置表一样,将一些重要的环境变量通过键值对形式保存在 .env 文件,例如像下面这样配置
|
APP_MODE: development
OTHER_APP_TOKEN: 123456
|
那么问题来了,我们该如何读取 .env 文件里面的内容呢,紧接着 dotenv 出场了
它相当于一个解析模块一样,可以将.env 文件里面的配置解析出来,并帮我们注入到 process.env 里面去
| const dotenv = require('dotenv')
dotenv.config()
dotenv.config({ path: './.env' })
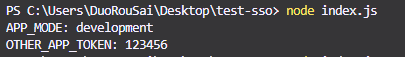
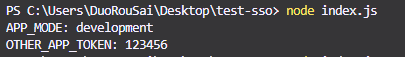
console.log('APP_MODE:', process.env.APP_MODE)
console.log('OTHER_APP_TOKEN:', process.env.OTHER_APP_TOKEN)
|
打印结果:

03 聊聊开发中常见的几种环境 🌲
一个项目的生命周期大概分为开发、测试、预发布和正式环境,由于它们之间环境变量也不同,这也导致我们一个项目开发之初需要配置不同环境下的 .env 文件
🧑💻 开发环境:一般用于程序同学开发过程中自测使用,当代码本地测试无误后,就可以部署测试环境
⚙️ 测试环境:当开发提测后,由测试同学进行一系列的功能,自动化,接口测试等
⌨️ 预发布环境:它是一个独立的测试环境,是过渡到正式环境之前的最后一步验证,一般使用的是正式环境的环境变量
✔️ 正式环境:也叫生产环境,是直接面向用户所使用的,使用的是正式环境的环境变量。
话说到这,有些小伙伴可能疑问,那么多环境变量,难道我们一个个手动配置么?作为程序猿(懒 🦥),能自动化,就绝不手动。
下面例子,通过运行不同的命令行,从而注入不同的环境变量
安装依赖:
|
npm install -save dotenv
npm install --save-dev cross-env
|
分别创建两个不同环境变量的文件,.env.production 和 .env.development
|
APP_MODE: development
OTHER_APP_TOKEN: 123456
APP_MODE: production
OTHER_APP_TOKEN: 789
|
配置 package.json 的 scripts
| "scripts": {
"start:dev": "cross-env mode=development node index.js",
"start:prod": "cross-env mode=production node index.js"
},
|
创建 config.js 文件
|
const dotenv = require('dotenv')
let envFile =
process.env.mode === 'development' ? '.env.development' : '.env.production'
dotenv.config({ path: envFile })
module.exports = {
APP_MODE: process.env.APP_MODE,
OTHER_APP_TOKEN: process.env.OTHER_APP_TOKEN,
}
|
index.js
|
const { APP_MODE, OTHER_APP_TOKEN } = require('./config')
console.log('APP_MODE:', APP_MODE)
console.log('OTHER_APP_TOKEN:', OTHER_APP_TOKEN)
|
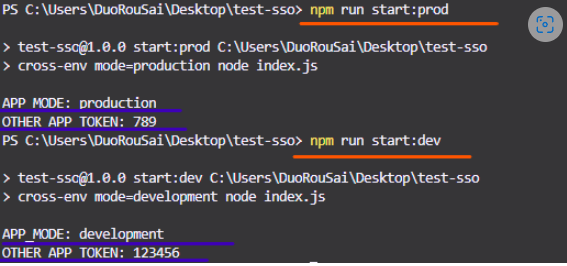
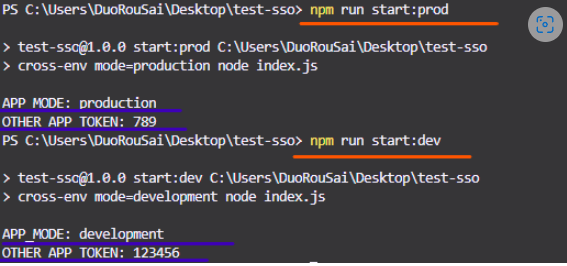
分别运行npm run start:dev 和 npm run start:prod

通过终端打印的信息可以看到,我们已经实现了,通过 npm 命令,轻松实现自动注入不同的环境变量