XHR 原型链改造思路
通过下面的案例,为大家发散下思维,改造原型链上的方法,可以做得事情很多。比如我们通过改造 XMLHttpRequest 对象原型链上的 open、send方法,可以实现前端埋点,xhr, axios 请求拦截器等等
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
export function interceptAjax() {
const { open, send } = XMLHttpRequest.prototype
XMLHttpRequest.prototype.open = function openXHR(...args) {
console.log('%c - open -', 'background: orange;color: white')
return open.apply(this, args)
}
XMLHttpRequest.prototype.send = function (body) {
this.addEventListener('readystatechange', () => {
const {
readyState,
status,
responseURL = _config.src,
responseText,
} = this
if (readyState === 4) {
if (status === 200 || status === 304) {
console.log(
'%c - response successful -',
'background: green;color: white'
)
} else {
console.log('%c - response failed -', 'background: red;color: white')
}
}
})
return send.call(this, body)
}
}
|
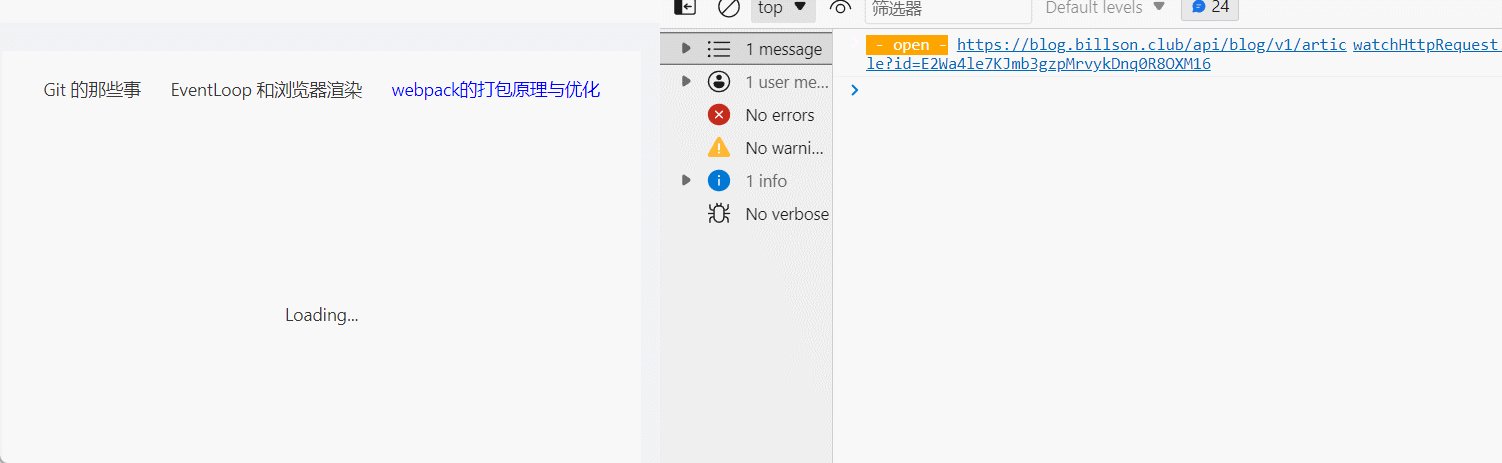
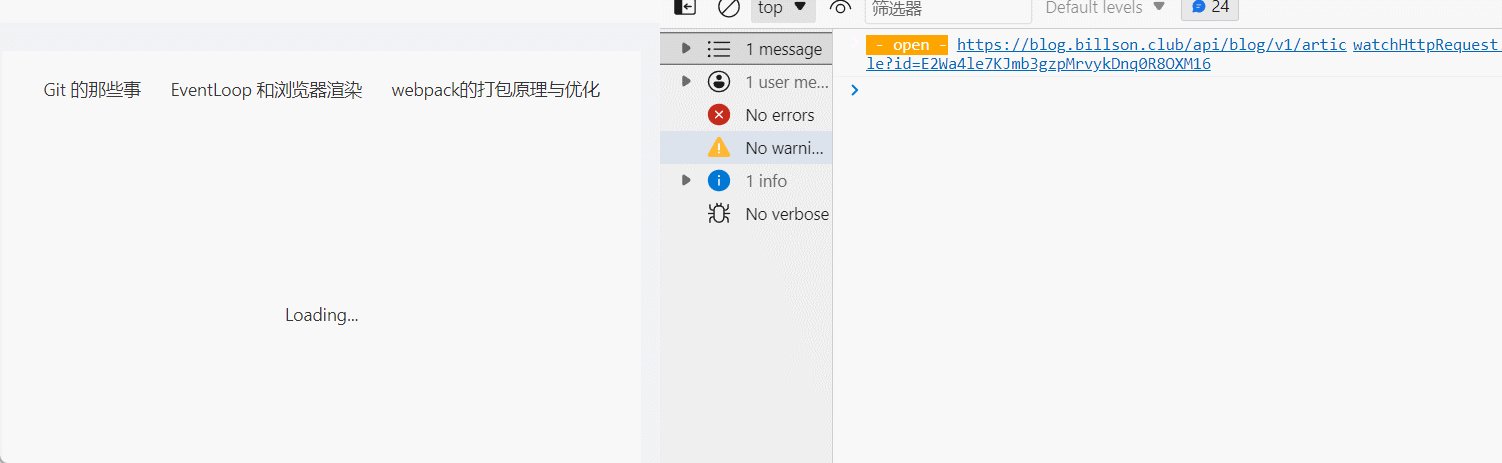
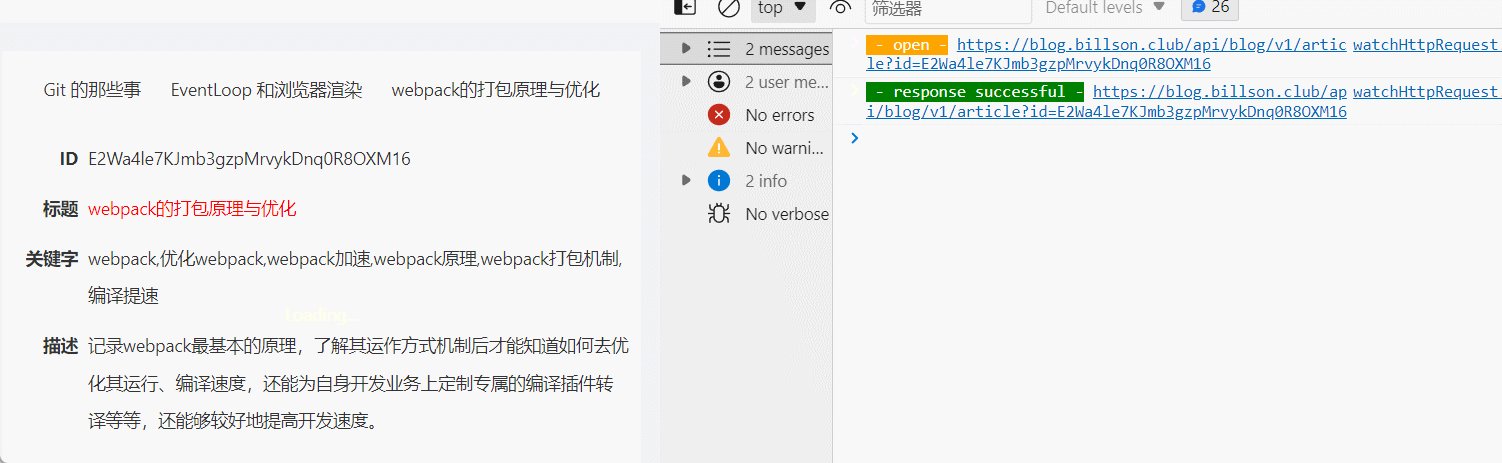
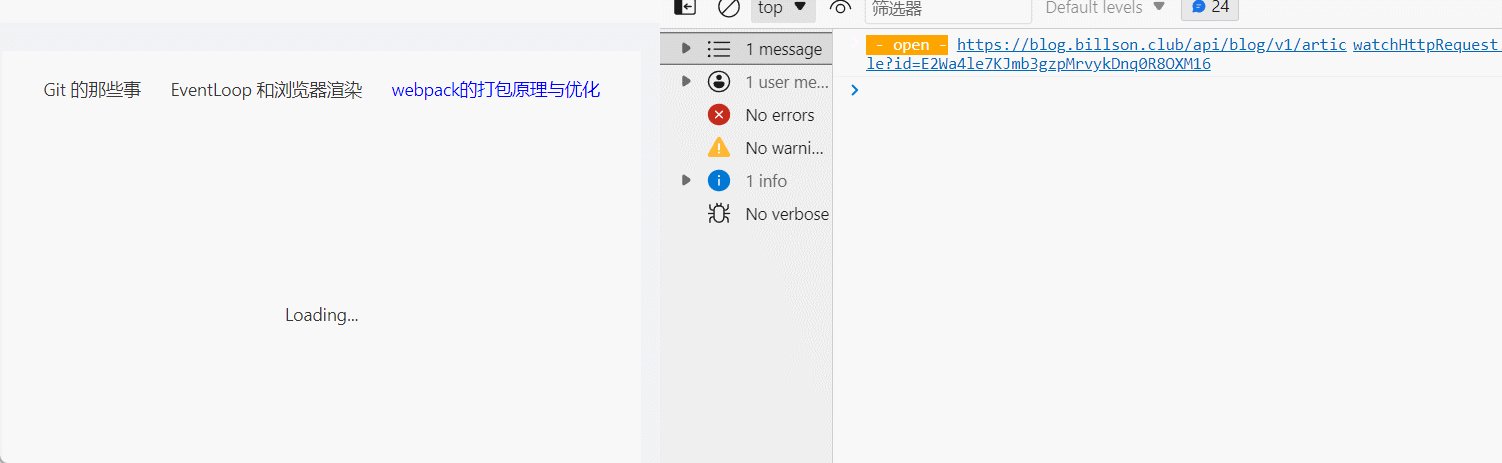
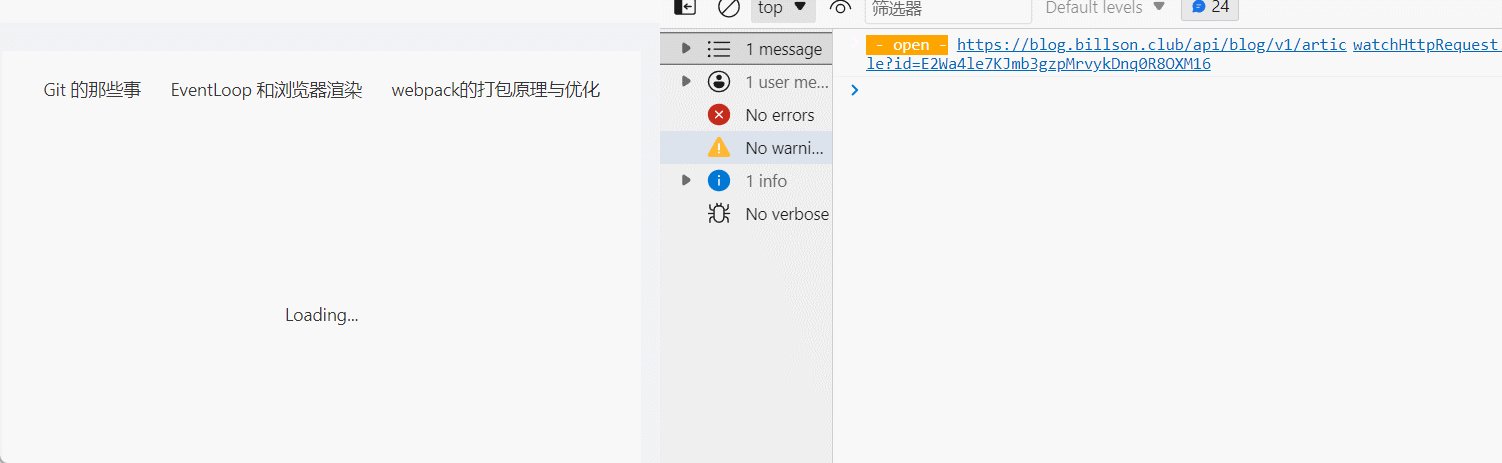
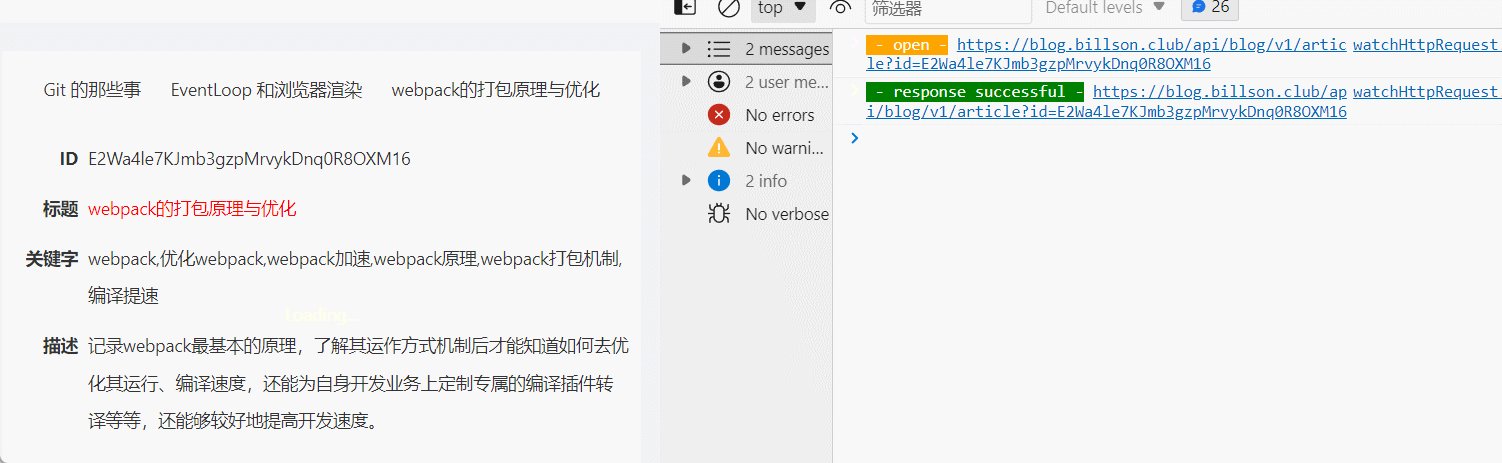
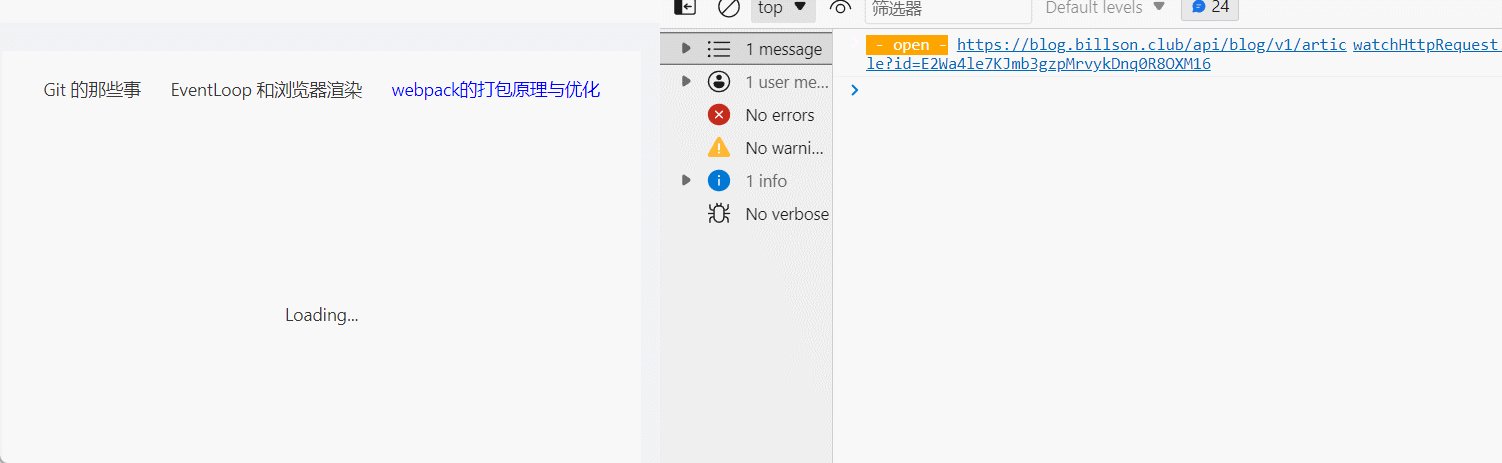
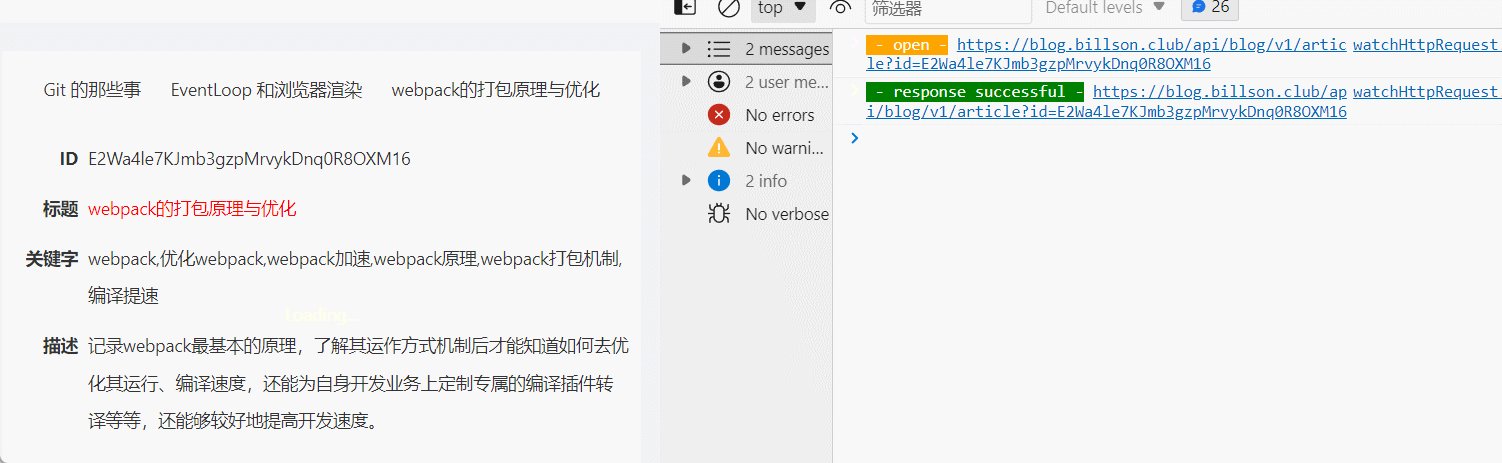
效果图: