前端优化:竞态条件
前端优化:竞态条件
01 什么是竞态条件?
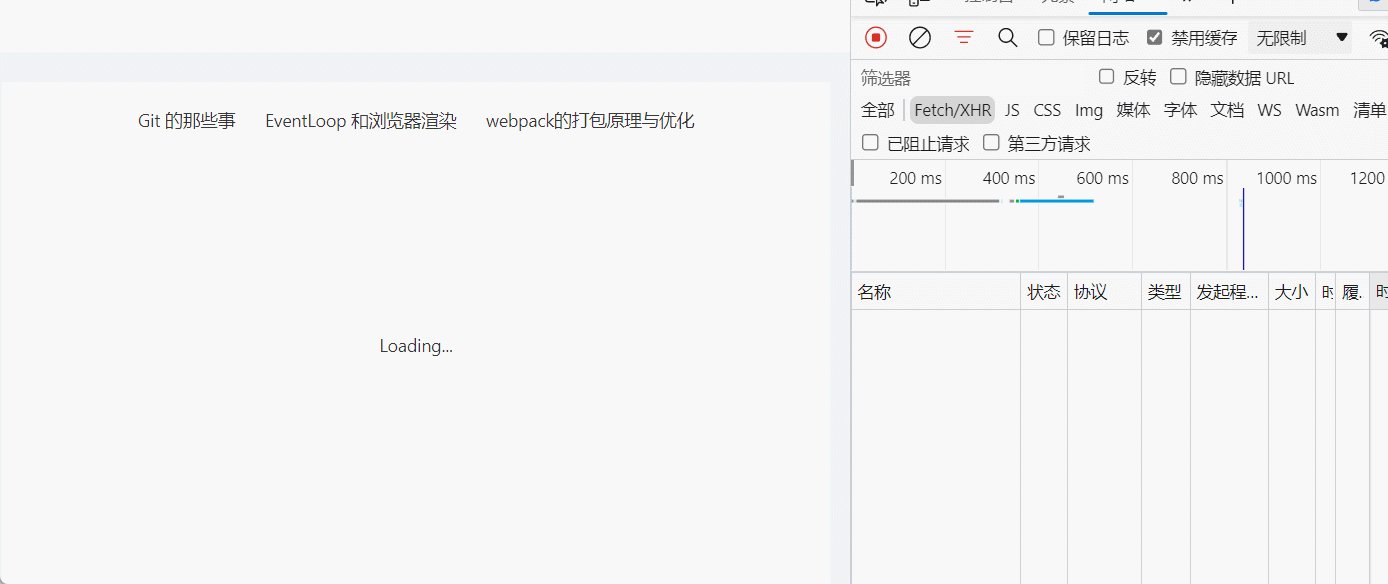
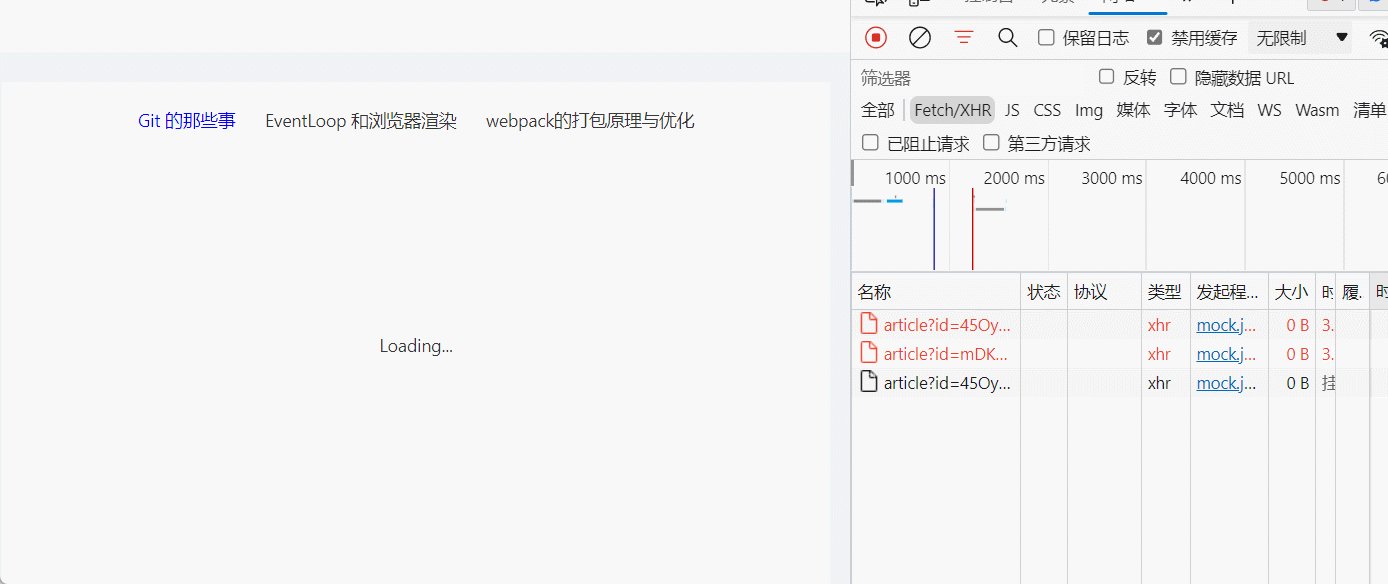
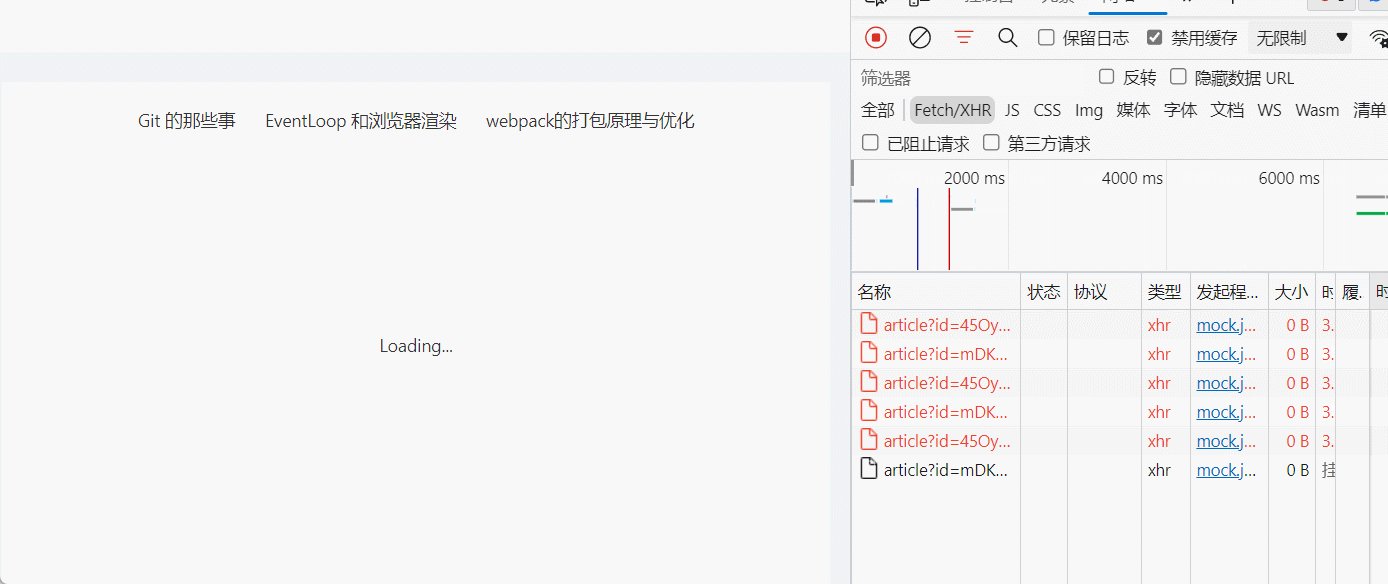
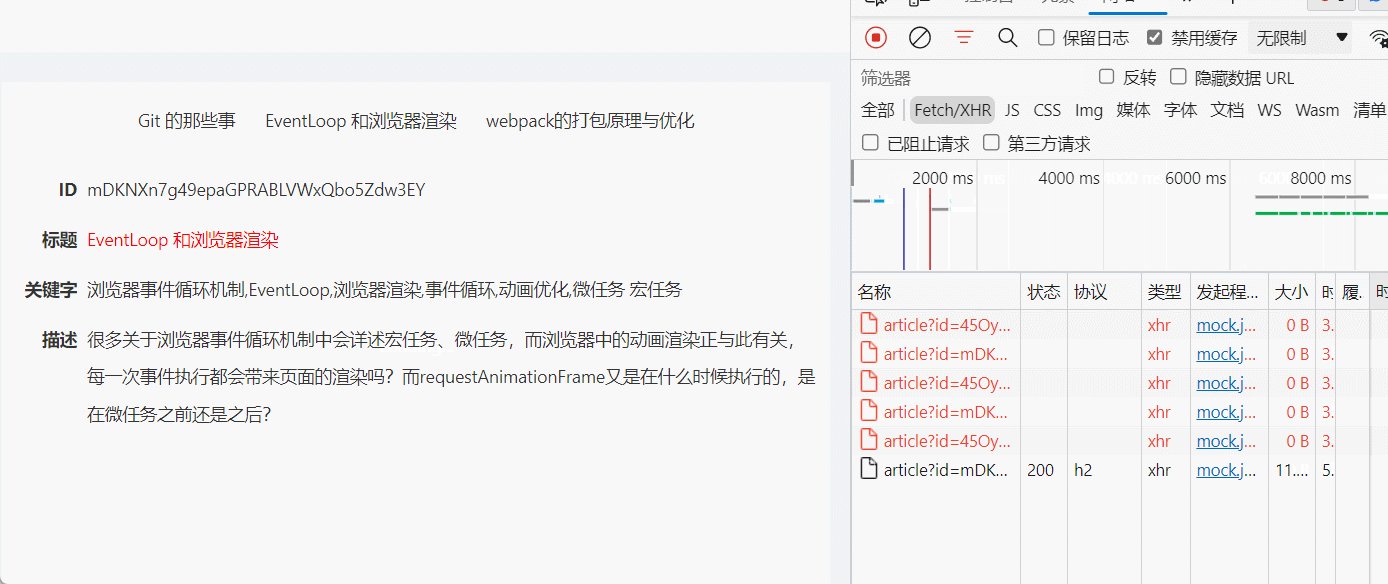
在日常 Web 开发中,渲染界面一般是经过请求 AJAX,经过复杂的网络环境,将得到数据渲染到页面上。由于要经过复杂网络环境,难免会遇到特殊情况,当我们先后请求两个数据,由于网络原因,可能第二条比第一条先响应,导致第二条数据会比第一条先渲染到页面上,接着当第一条数据响应后,会将第二条渲染的数据覆盖渲染到页面上。导致用户体验非常不好。
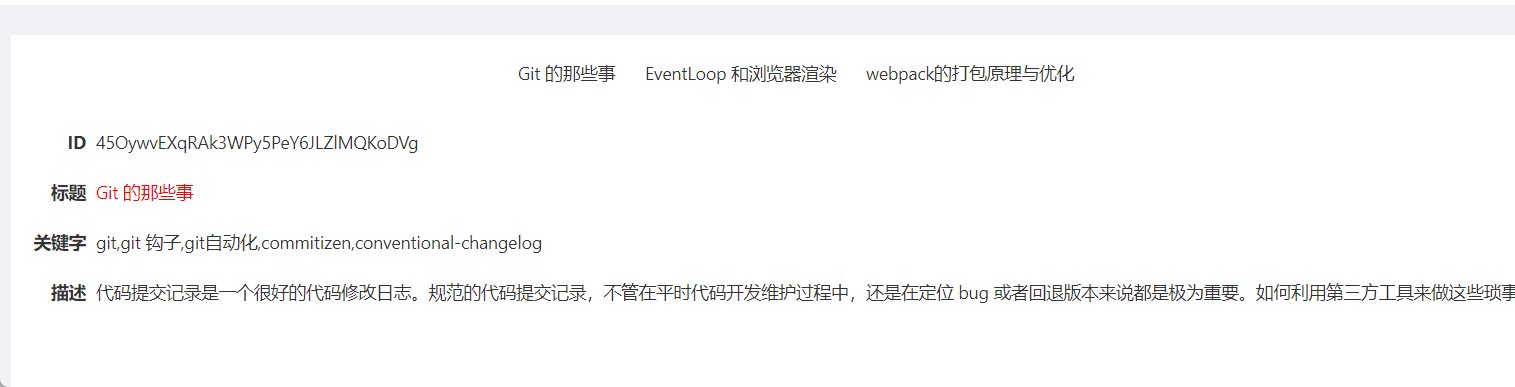
来!上 GIF 图更加直观。
- 首先,点击 Git 的那些事
- 之后,再点击 EventLoop 和浏览器渲染
- 发现,反而第一次点击数数据覆盖第二次点击的数据

02 解决方案
我们可以通过中止上一个请求从而达到目的,方案如下:
- axios 提供 CancelToken API
- 原生 XHR 提供 abort API
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!