React 下单测入门(2)
引自文章前端单测学习(2)—— react 组件单测初步 - 掘金 (juejin.cn)
01 针对组件进行单测
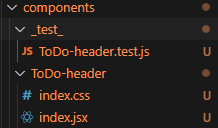
首先在 components 文件夹 创建一个组件,这边以 ToDoHeader 组件为例,同时在 components 文件夹 下创建**test** 文件下,用于测试 components 下组件

ToDo-header/index.jsx
| import './index.css'
import React from 'react'
export default function ToDoHeader({ title }) {
return (
<div className="report-header">
<span className="title">{title}</span>
</div>
)
}
|
ToDo-header/index.css
| todo-header {
display: flex;
}
.title {
font-style: normal;
font-weight: 500;
font-size: 16px;
line-height: 24px;
color: #1664ff;
}
|
ToDo-header.test.js
| import { render, screen } from '@testing-library/react'
import ToDoHeader from '../ToDo-header'
describe('测试ToDoHeader组件', () => {
it('测试ToDoHeader组件', () => {
const title = '测试标题'
render(<ToDoHeader title={title} />)
const linkElement = screen.getByText(title)
expect(linkElement).toBeInTheDocument()
})
})
|
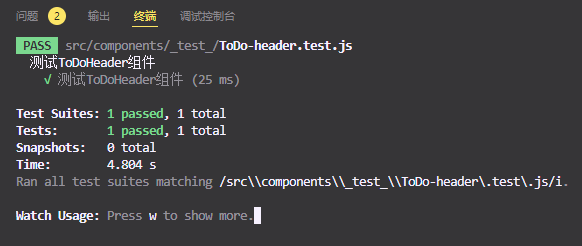
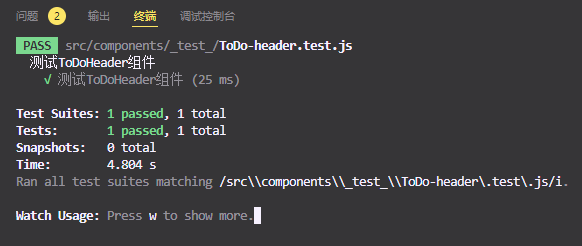
运行 npm test ,进行单侧组件
结果如下:

02 VSCode 插件

安装完,每次CTRL + S , 都会进行测试,效果如下

03 多个测试用例
通过 queryByText
| it('正确渲染title组件通过queryByTest', () => {
const title = '测试标题'
const { queryByText } = render(<ToDoHeader title={title} />)
const linkElement = queryByText(title)
expect(linkElement).not.toBeNull()
expect(linkElement).toBeInTheDocument()
})
|
通过 getByText
| it('正确渲染title组件通过getByText', () => {
const title = '测试的标题'
const { getByText } = render(<TodoHeader title={title} />)
const titleElement = getByText(title)
expect(titleElement).toBeInTheDocument()
})
|
通过 container 的 query
| it('正确渲染title组件通过container的query', () => {
const title = '测试标题'
const { container } = render(<ToDoHeader title={title} />)
const linkElement = container.querySelector('span')
expect(linkElement).toHaveTextContent(title)
})
|
通过 testid 查询
| it('正确渲染title组件通过getByTestId', () => {
const title = '测试标题'
const { getByTestId } = render(<ToDoHeader title={title} />)
const linkElement = getByTestId('todo-header-title')
expect(linkElement).toHaveTextContent(title)
})
|
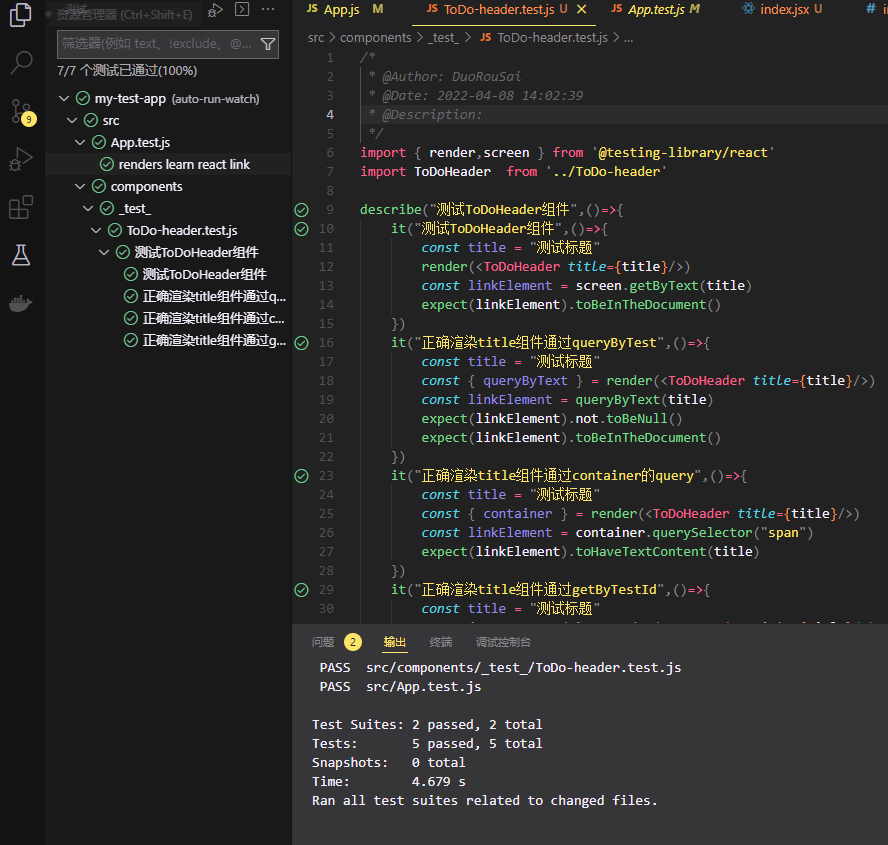
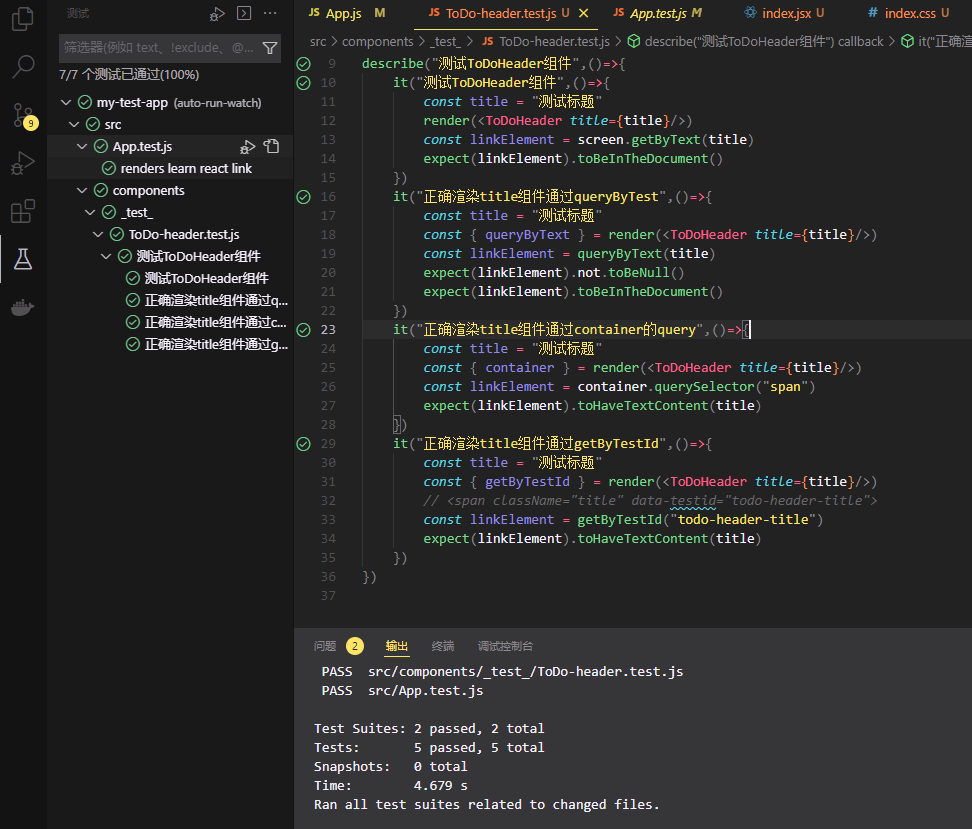
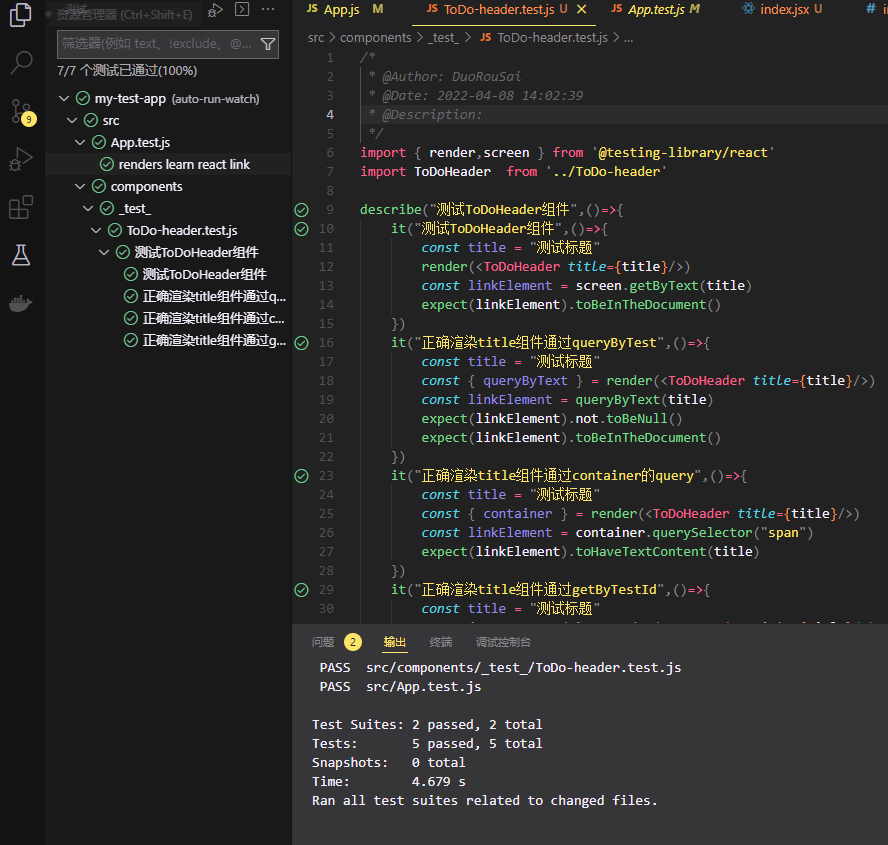
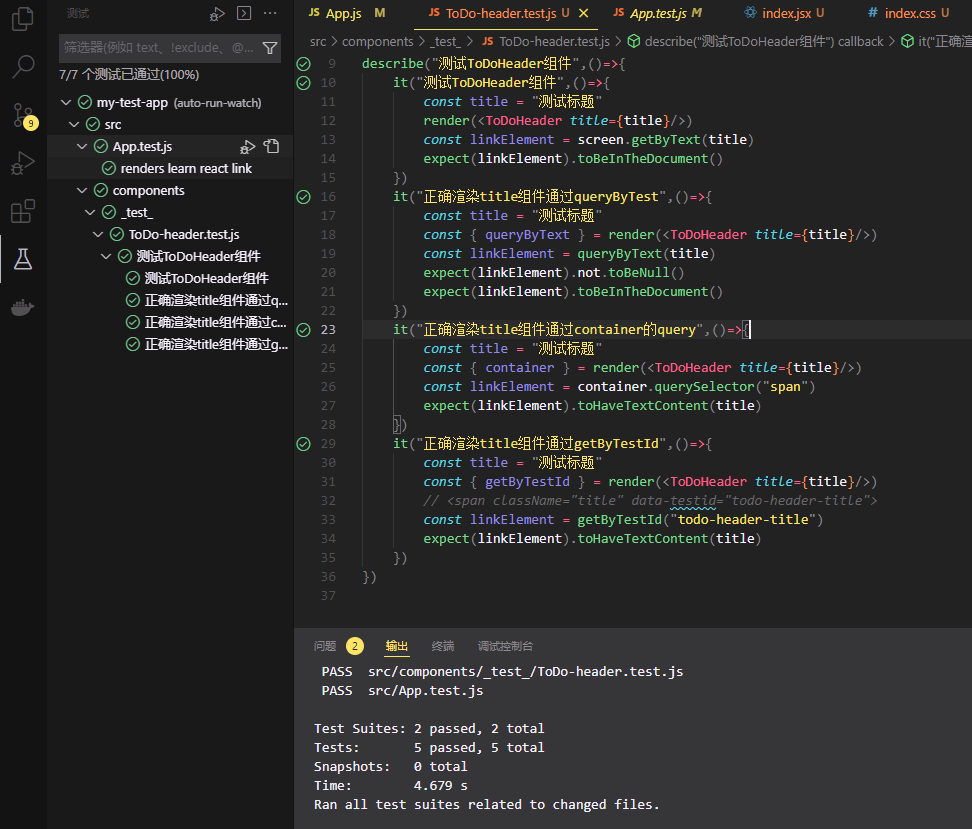
完整的测试用例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import { render, screen } from '@testing-library/react'
import ToDoHeader from '../ToDo-header'
describe('测试ToDoHeader组件', () => {
it('测试ToDoHeader组件', () => {
const title = '测试标题'
render(<ToDoHeader title={title} />)
const linkElement = screen.getByText(title)
expect(linkElement).toBeInTheDocument()
})
it('正确渲染title组件通过queryByTest', () => {
const title = '测试标题'
const { queryByText } = render(<ToDoHeader title={title} />)
const linkElement = queryByText(title)
expect(linkElement).not.toBeNull()
expect(linkElement).toBeInTheDocument()
})
it('正确渲染title组件通过container的query', () => {
const title = '测试标题'
const { container } = render(<ToDoHeader title={title} />)
const linkElement = container.querySelector('span')
expect(linkElement).toHaveTextContent(title)
})
it('正确渲染title组件通过getByTestId', () => {
const title = '测试标题'
const { getByTestId } = render(<ToDoHeader title={title} />)
const linkElement = getByTestId('todo-header-title')
expect(linkElement).toHaveTextContent(title)
})
})
|
测试结果: