React 下单测入门(1)
React 下单测入门(1)
引自文章前端单测学习(1)—— 单测入门之 react 单测项目初步 - 掘金 (juejin.cn)

01 什么单测,为啥要用单测?
单元测试时用来对一个模块、函数或者列进行正确性检验的测试工作,所谓的正确性,就是保证同一单元,在给定输入下,总能得到预期的输出
单测的好处:
- 保证代码正常:设计合适的测试用例来测试代码,可以保证代码的正确性,提高对代码的信心
- 提升代码质量:耦合度高、功能不清晰的代码在做单测的时候是比较困难的,而单测的存在可以推动对代码的合理重构,对提升代码质量有帮助
- 进行回归测试:当需要对系统进行重构的时候,单测可以为重构的过程保驾护航,验证重构后系统功能的正确性以及保证系统的稳定性
- 全面测试场景:可以通过构建数据来触发不同的测试场景,对于一些人工测试时不便触发的场景,单测可以构造参数进行触发,支持的场景更加全面
- 帮助理解需求、熟悉代码:写单测的过程中需要梳理需求,从而进一步理解需求,同时好的单测也是不错的代码文档,有助于团队新成员通过单测了解代码的功能
02 使用 CRA 创建项目
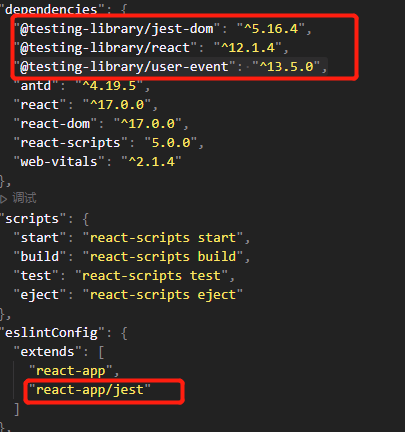
CRA 创建项目后,是默认安装单测相关的依赖

@testing-library/jest-dom 写单测的时候我们会有需要用到检查元素的属性、文本内容,样式类名等,这个库就是拓展了 jest 的能力,提供 jest machers 来增强能力,将使测试更具声明性、阅读和维护更清晰。
@testing-library/react testing-libray 里面关于 react 的部分,因为我们是针对 react 来做单测,所以要用这个库
@testing-library/user-event 提供一些模拟用户与浏览器交互的事件,方便我们断言测试操作后预期的一些效果
@types/jest jest 的一些类型定义,因为这里用到了 ts,所以加上这个包增加代码提示
03 简单一个单测
1 | |
运行指令
1 | |

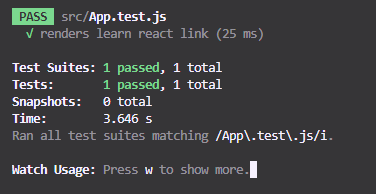
测试结果如图所上,共一个测试用例,成功:0 | 失败:0
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!