Gird 网格布局
Gird 网格布局
前言:昨天为了解决栅格布局,走了很多弯路。今天突然看到阮一峰老师关于 Grid 的文章让我发现了新大陆,U1S1 阮老师写的文章真的通俗易懂。努力向阮老师看齐,希望自己文章以后也可以被称赞!!话不多说,来干货!
01 网格布局
之前的我一直都是用 Flex 弹性布局,觉得拥有 Flex, 这天下就没有我布不了的局。直到我发现了 Grid,是真的方便,难怪各各 UI 框架,都会看到一个叫做 Grid 布局。
网格布局, 顾名思义是类似网格一样的布局(我好像说了一句废话)。为了什么这么说呢?Gird 是二维布局,它将容器用 “行” 和 “列”划分,而一个一个格子称作为单元格。前面说到 Flex 更像是一维布局。
02 适用场景
语法方面,人家阮老师已经讲很详细了,这边偷个懒。讲两个常见的使用场景:
a. 假如做个商城列表,需要那种排排列列很整齐那种,还需要自适应两边的留白。
1 | |

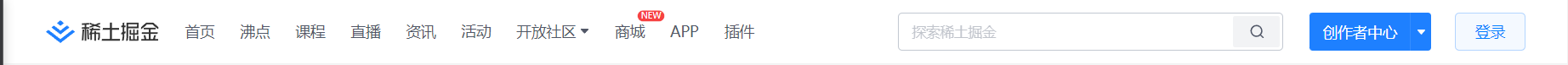
b. 一般网页页头,分成三部分,分别为 logo、中间区域(各个入口)、右侧区域(登录、输入框),一般这种都是两边固定,中间区域自适应。
1 | |

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!