封装组件 -- FileTable
封装组件 – FileTable
01 前言
遇到问题:
在写个这个组件之前,首当其冲想到是改造 Antd ‘s Table 组件,图个方便(不需要一个一个写样式)。但是后面发现,antd 自带的 Table 对于高度自适应非常不友好(特别是数据量少的时候,table 直接给你缩成短短一行)
尝试的解决方案:
- 在通过
官方文档、Google和issues各种方式都没找到比较好解决方案 - 尝试了操作
DOM去赋值可以实现需求(但是这个不太好) - 想过修改
Table组件原来的样式,分析过后,它的DOM结构过于复杂,而且后期还有隐藏的Bug,结合修改时间,性比价不太高
最终的解决方案:
参照 Teamshare 决定还是重新自己写一个组件—FileTable , 血的教训(前面的工作量白做了)
02 FileTable 组件结构

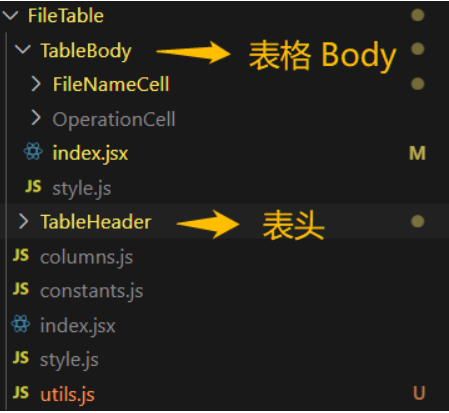
文件结构:
- TableBody – 表格 Body
- FileNameCell – 用于显示 文件类型 icon 和 文件名
- OperationCell – 用于显示 “…”
- index.jsx – 表格体 Body 入口文件
- style.js – 表格 Body 样式
- TableHeader – 表头
- columns.js – 预定义写表格列
- constants.js – 常用变量
- index.jsx – 用于组装 TableBody 和 TableHeader
- style.js – 文件表格样式
- utils.js – 工具类方法
03 FileTable 轻使用
参数 Params:
- className – 类名
- rowKeys – row ‘s Key
- getData – 获取数据 API
- columns – 表格列
- storageKey – 存在 SessionStorageKey ‘s Key
- emptyImage – 数据为空时候,显示的 icon
- emptyTip – 数据为空时候,显示的 tip
你将会得到:

本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!